Everyone knows JQuery, the great javascript library that has worked wonders!
But which today... is wreaking havoc...
The benefits of JQuery
JQuery was invented to correct an old problem which was that browsers did not have the same javascript APIs.
JQuery therefore brought a kind of giant translator to standardize javascript development.
But that was before...
The fall of Jquery
Today, JQuery is outdated and almost all of its functionality is directly integrated into modern javascript in our browsers.
For example for toggle a class:
// Jquery
$("body").toggleClass("active");
// Vanilla JS
document.querySelector("body").classList.toggle("active");
// or
$("body").classList.toggle("active");
With this example you will tell me "oh, it's weird, there is a $ in the vanilla JS"
And I will answer you that yes, for a few years we have great selectors of HTML elements which are rewritten by JQuery ...
Here are some equivalents :
// $ = One HTML Element
document.querySelector("div").classList.toggle("active");
$("div").classList.toggle("active");
// $$ = Array of HTML Elements
[...document.querySelectorAll("div")].forEach(element => element.classList.toggle("active"));
$$("div").forEach(element => element.classList.toggle("active"));
Incredible isn't it?
You can also natively use the datasets of your elements :
// <div data-hello="world">
console.log(document.querySelector("div").dataset.hello);
// result => "world"
Or Attributes etc... :
// <div id="super" hello="world">
console.log(document.querySelector("div").id);
// result => "super"
console.log(document.querySelector("div").getAttribute("hello");
// result => "world"
Everything we can do before with JQuery is now native to our browsers with a bit of JavaScript and CSS code.
Why should you absolutely stop using it?
I haven't detailed everything in this article but all the features you have in mind can be coded in vanilla javascript.
And to go even further.
JQuery being super permissive eventually generates errors and very poorly written code in addition to being heavy for browsers.
If your argument is compatibility with older browsers, chances are you are not coding CSS that is compatible with older browsers.
So this argument is bad.
In addition, JQuery has many security vulnerabilities known today and sometimes still not corrected.
And to complete, JQuery rewrites some functions like the "$" character which is now used in VanillaJS.
Performances
I wrote a little benchmark for this article in JQuery and VanillaJS, both loaded JQuery so I couldn't directly use the "$" expression in my vanilla code here because JQuery rewrote it ...
The benchmark is performed on measurethat.net which runs the code several hundred thousand times.
Here is the code I wrote:
<script src='https://code.jquery.com/jquery-3.6.0.min.js'></script>
<div id='test' data-count="0"></div>
// Jquery benchmark
for(let i = 0; i < 10; i++) {
$('#test').text("actual count value is : "+$('#test').data('count'));
$('#test').data('count', +$('#test').data('count')+1);
}
// VanillaJS benchmark
for(let i = 0; i < 10; i++) {
document.querySelector('#test').innerText = "actual count value is : "+document.querySelector('#test').dataset.count;
document.querySelector('#test').dataset.count = +document.querySelector('#test').dataset.count+1;
}
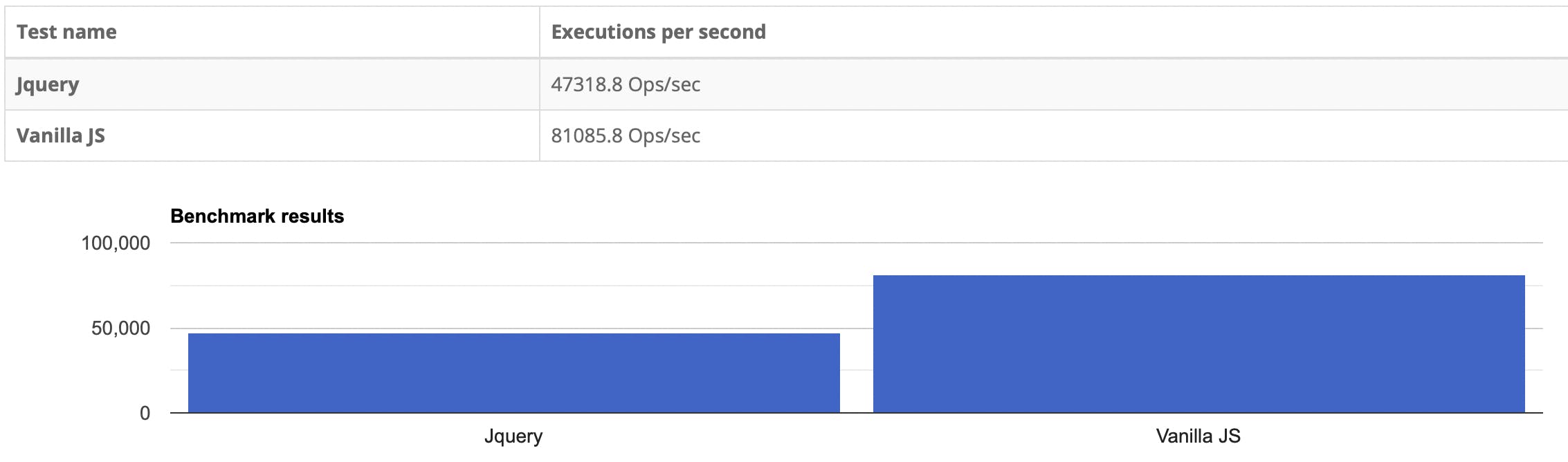
The result :

So yes, the results are obvious, JQuery is almost 2x slower than VanillaJS code.
But 2x is huge!
Now imagine your sliders is made using only JQuery.
The performance gap will no longer be 2x but much more and this will result in a more solicited processor and less fluid navigation.
Except that the problem isn't just here.
The problem is that a lot of websites, even new ones, are fully coded with JQuery.
The performance gap is always larger and growing depending on the features available on the site.
For example, for my clients I use a library that I coded to replace JQuery and do a lot more.
The result is that the websites I create are much faster, and the difference is really visible!
Sometimes even 1.5 seconds loading time faster!
It's huge!
The perfect example : E-Commerce
In e-commerce, the loading time with content display is crucial.
It is very important to have a site that loads to not frustrate the user.
For every additional second of loading the conversion rate drops by 7%.
Conclusion
The biggest problem with JQuery is that it is used to do everything and the performance is significantly degraded.
Web standards are advancing rapidly and have been for years.
It would be a shame to move on while some functions are now largely simplified and stable.
Coding a site using JQuery today is like creating a horse-powered car (real ones!).
It's slow, heavy, and not very stable.
So do yourself a favor and stop using JQuery.